 Back when I was strictly a front-end guy (meaning HTML/CSS/JavaScript, ya potty-minded sleezebags!) I had to muck around in Photoshop every day. A big part of my job was taking files—usually from people who had little to no idea how I did my job—and cutting them up into building blocks for a webpage. Over the years, I’ve seen a lot of sloppy Photoshop files, and have figured out a few things that a lot of designers apparently never seem to notice.
Back when I was strictly a front-end guy (meaning HTML/CSS/JavaScript, ya potty-minded sleezebags!) I had to muck around in Photoshop every day. A big part of my job was taking files—usually from people who had little to no idea how I did my job—and cutting them up into building blocks for a webpage. Over the years, I’ve seen a lot of sloppy Photoshop files, and have figured out a few things that a lot of designers apparently never seem to notice.
When I started, table-based layouts were the gold-standard, as they were really the only way of exerting any form of control over a layout, HTML-wise. Because of the way tables worked, elements in web layouts had to be sized and aligned to pixel-perfection, otherwise, things just ended up looking all screwy. Unfortunately, back then, getting pixel-perfect layouts was like winning the dollar lottery with a fifty cent ticket. (It didn’t happen, see.*) Today things are a bit better, and the rise of CSS allows for both more and easier layout control, and for a somewhat reduced requirement for pixel-perfection.
This is definitely not to say that designers should be let off the hook—if you’re executing a gridded layout, or a series of thumbnails and the edges don’t line up or the thumbnails aren’t all the same dimensions, then you’re being lazy, or sloppy, or both. The fact that Photoshop gives you fairly elegant tools to avoid these problems means that there’s really no excuse for it.
That being said, there are some things that can make a designer’s job harder. I’m planning to post a few of the Photoshop tips, tricks, and guidelines I’ve picked up as a web developer, starting with this one, dealing with a particularly annoying and quirky behavior of Photoshop’s guides.
1. Simply dragging out a guide is imprecise.
“Guides” are a great standard feature of Photoshop, which can provide a reference point for elements in your design. They are really best utilized in combination with the “snap to” feature**, which makes certain elements or UI objects “sticky”—meaning when one thing nears another, the moving object jumps into alignment with the stationary one either on an edge or centerline. This is a great help in the creation of gridded layouts, as long as you remember that, at certain zoom levels, dragging and dropping a guide can be imprecise. Let me show you an example.
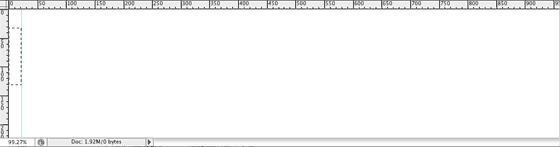
I’ve taken this new image, and dragged out a guide:

1A. guide dragged from ruler
960 x 700 canvas, 99.27% zoom level (used “fit to screen”)
Next, I’ll make a square marquee selection, snapping on the right edge to my new guide:

1B. right edge of selection snapped to guide
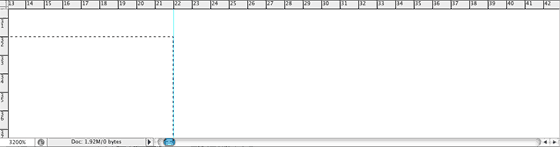
Let’s zoom in, and see what we’ve got:

1C. selection lands 1 pixel to right of where the guide appears to be
What we see here is that, at our original zoom level, our guide was placed at a somewhat “fuzzy” pixel location (it appears to be at 20 pixels). The selection, when released, will be offset from the guide (in this case, at 21 pixels), not in line with it. If I made the selection and released to the left of the guide, my selection border might fall to the left of the guide; if I released to the right of the guide, my selection border might fall to the right of the guide.
What I’ve surmised (through years of experience with this quirky behavior) is that selection borders are always pixel-precise***, while guides are sometimes not.
This may be fine in the print world, where standard measurements are inches, points, or picas, and where the final product is output directly from the Photoshop file or a rendered version of it. In the web world, where the standard measurement is pixels and the final product is the result of manually disassembled and reassembled elements which are inconsistently rendered by various devices and software, even a single stray pixel can blow a design.
Is it possible to avoid the fuzzy-guide problem?
I’m glad you asked.
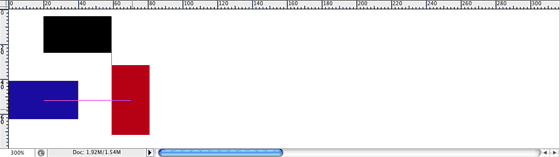
2. First, make a selection.
Since we know that selection borders are always pixel-precise, our first step is to create a selection to define the edge(s) where we’d like our guide(s) to go.

2A. Page with initial selection
960 x 700 canvas, 99.27% zoom level
Next, I’ll drag out a guide from the ruler, letting it snap to the rightmost edge of my selection before dropping it.

2B. Guide snapped to selection’s right edge.
Now, let’s zoom in and see what we’ve got:

2C. Looky here! Our guide and our selection are perfectly aligned!
Now that our guide is placed in a pixel-precise position, any subsequent selections or elements that we snap to this guide will also fall precisely in line with it—NOW we have a guide upon which to base our pixel-perfect layout!
Also, don’t forget that if you’re setting up guides for several gridded or consistently sized elements, you can re-use the same selection by moving it around the page—make sure your selection tool is active, not the move tool—by dragging with the mouse or nudging with the arrow keys, and snapping new guides in place where you need them. No matter where or how much you move them, selection borders are always pixel-precise.
3. Also, “smart” guides might come in handy.
If you’re going to create a large number of elements, and you don’t want to spend your entire workday creating and destroying or moving guides, you may also benefit from Photoshop’s “Smart” Guides. These are basically alignment indicators that pop up when two elements’ centers or edges are aligned. “Smart” guides can be incredibly annoying, but also incredibly handy.
If you’ve already begun constructing your pixel-perfect layout, and have a few elements in pixel-precise positions, the “smart” guides should help you place additional elements (or make selections) using those existing elements as points of reference.

3. Get your alignments spot-on, with the ability to simultaneously align with multiple elements, using “smart” guides.
Just as a warning here, center points and elements with layer styles may not trigger “smart” guides in expected or pixel-precise locations. Use care in these instances, and double check your element’s placement.
4. Conclusion
We can see that Photoshop isn’t all too concerned with pixel-precise positioning of guides, but thankfully, we have a way to work around that when we need to. With a little care and attention, you can create pixel-perfect layouts that won’t leave your favorite web developers grumbling and giggling (madly) over your work.
To make sure you’re setup properly, go to Photoshop’s View menu, and make sure “Snap” is checked, then make sure View -> Snap To -> Guides is also checked. To turn on “smart” guides, make sure View -> Show -> Smart Guides is checked.
If you have questions or other tips about making pixel-perfect layouts in Photoshop easier, feel free to leave a comment!
Footnotes:
* Well, except for the stuff I got from this guy.
** If you’re not using “snap to guides” and you’re a web designer… well, let’s just say you should be, and leave it at that.
*** If your units in Photoshop aren’t set to pixels and you’re a web designer… stop reading, close Photoshop, turn off your computer, and go home for the day to think about what you’ve done. No, don’t scroll up. Just go.
Good information Matt! I’m trying to learn more about Photoshop. Thanks for sharing.
Thanks, Jay. There’s tons of information out there with tips, tricks, how-tos and whatnot, but I don’t think I’ve ever seen a mention of this particular quirk. Photoshop User TV is a great jumping off points for good Photoshop info, and Photoshop Killer Tips is a great site for discrete little bits of info to make your use of Photoshop more efficient.
I’ve been following these guys for years, and have learned a lot.
Matt,
Well done. I’ll be sending this to some of our folks.
Dave
Hi Jay,
There is a better way ! Hold down the Shift-key while dragging the guide. It will be a pixel-precise guide !
Regards,
Mirko
Mirko,
Thanks for the tip! The shift-key certainly would be a simpler method than what I've outlined above. However, as a commenter pointed out on another post, using the shift-key is dependent on your ruler units setting, and on your zoom level.
Honestly, I haven't tested this yet (or at least not recently enough for me to remember the results…), so I can't say for sure, but it seems that the way I outline above may still be the most foolproof method.
You can also go to "New Guide" under "View" to enter the exact position of your guide. It is helpful when you need exact center or to split up the project into precisely sized columns.
Thanks for the tips!
Jeff,
The "New Guide" is super-handy as well! It wouldn't necessarily work for the cases where you're attempting to align guides after-the-fact to already created elements, but it would be fantastic as a first step, for laying down guides for a grid-based layout.
I love that you can give it values in any measurement that Photoshop understands, even percents of canvas size.
Still, I use marquee selections constantly for positioning within elements and for determining widths/distances and whatnot. The marquee would have to be the tool that is most often active in my Photoshop toolbar.
For example, I'll use a marquee to get my padding in a content box, by putting guides around the box, drawing out a square marquee to the size I want for padding, moving it to three corners, and placing guides for the interior content area of my container element as I go.
thanks very useful!